In a couple of recent posts on Morphing Conditional Activities and Constraining Dropped Activities I’ve been steadily redesigning the Decision activity so that it is easier to use by non-programmers. There was one thing I left out which was re-styling the designer so that it looks and works a bit more like other activities. I’ll address that in this post.
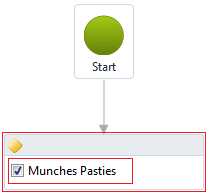
Where I left off was an activity that looks like the following (I’ve added two red rectangles to indicate the parent and child activities here)…
That’s OK, however the title bar of the decision activity is looking a bit minimal. The issue here is that this name is, by default, not bound to the display name of the inner activity, and so it displays nothing. What would be preferable is to have the title bar look and work like the other standard activities, and for that there’s a fair bit of work to do.
There are two classes you can derive your activity designers from in .NET – most derive from ActivityDesigner which provides the standard look and feel as shown above, and if you wish to have more control over what is displayed (where more control == do it all yourself) then you can derive from WorkflowViewElement.
Having looked at the XAML for the inbuilt activity designer class (using Reflector) I felt it was not possible to use this, primarily because there was no way I could see to alter the binding on the caption bar. So, I created my own and along the way made some tweaks.
First off I started with a grid comprising 2 rows as follows…
The second row simply contained a WorkflowItemPresenter that will display the conditional activity dropped into place. The top row had to be further split into three columns, the left hand side for the decision icon, the middle for the display name of the child activity and the right for the validation error/warning icon.
Note: The inbuilt activity designer also includes UI for debugging, and also UI for expand/contract. I omitted the first part as the application I’m working on does not permit you to interactively debug a workflow, and I did not wish to expand or contract this activity so left this out of the designer.
So, my designer now looks something like this…
The icons for all of the standard activities are contained within the System.Activities.Presentation assembly as a resource, so I added in this and a couple other standard resource dictionaries to my activity XAML.
The validation icon needs to be displayed if the child activity has a validation warning or error. The activity we’re designing is the FlowDecision, and the Condition property is the one that holds the child activity, so we can use a binding syntax of ModelItem.Condition.ValidationState to check whether the child activity is (or is not) valid. Similarly, the ModelItem.Condition.ValidationMessage property path gets the error(s) associated with the child activity.
So, we have the Icons done, now for the name.
In the standard Activity designer, the name is actually formed using two controls, a textblock that displays the read-only name, and a textbox that is displayed when you click into the name, or when you tab into it using the keyboard. I wanted the same behaviour on my control so crufted up a couple of controls and hooked to a couple of events in order to get this working as expected. If you use the standard activity designer to rename an activity, you may notice that the textbox is not positioned exactly the same as the textblock, so when you enter edit mode the text will shift slightly. This annoys me something chronic, so I made sure that with my designer both items line up correctly, so there is no perceptible shift in the text when moving in and out of edit mode.
With that in place my activity is complete. Now I see the following on screen…
There’s some more going on in the XAML to ensure that the outline updates appropriately when selected, and this uses the standard colour resources so fits in with the colour scheme. Feel free to download the code and have a poke around.




18 comments:
look here for the best essay tips and hints. If you want to be successful you should know how to express your thoughts.
I like this post. I have to more information about this subject and now, I got all information from your post. Everything describes in this post is radiant. I figure you should make more post which encourages us thesis writing service .I furthermore share an advantage imperative your subject. I would have missed the profitable information if I didn't find your site. So proceed with sharing.I might want to see more from you.
Great Blog with useful information. student Faces many problems while doing Assignment. Australian Assignment Writing Solve student Academic Problem.
Awesome post thanks for sharing this useful information.
HR Assignment Help
Good news. Appreciate this post. Thank you for compiling and sharing it.
I found one blog on powerpoint presentation homework help
Hey there! If you need some writing help then you can apply to the essay writing service and get there all the necessary information about different kinds of writing tasks. For example, there you can find 220 persuasive essay topics
I am glad that you shared this helpful information. If you need any accounting software to manage business data, then Quickbooks is the best tool to handle all financial data.
Install Quickbooks On Mac
I found this post by chance. I was reading an article on https://essays-writer.net/essays/informative/susan-cox-johnson-and-her-influence.html. I pressed a lind and was redirected here. I started reading this post. It attracted my attention. Great article!
This blog was…great! how do you say it? Relevant!! Finally I’ve found something that helped me. Thanks! 메이저사이트
Hiya! I simply want to give a huge thumbs up for the great info you’ve here on this post. I will probably be coming again to your weblog for more soon. 온라인카지노
I thank you and am learning additional information that is beneficial to me.
Keep up the good work. 스포츠토토
I read your article very carefully. I think you should also write an article https://cocservers.net/download-roblox/
Hola, estoy aquí por primera vez. Me encontré con este tablero y encontré
Realmente útil y me ayudó mucho. Espero dar algo a cambio
y ayuda a otros como tú me ayudaste. 먹튀사이트
วันนี้ทางเรา betflix เครดิตฟรี100 เทคนิคจริงของเกมสล็อต เว็บไซด์ betflix จะมาพูดถึงวิธีดารเอาชนะเกมสล็อตออนไลน์ อย่างง่ายๆ วิธี ดู สล็อตแตก เกมสล็อตออนไลน์ของค่าย pgslot ให้กับท่านดังนี้
I needed more information on this subject, which I now have thanks to your writing. This post's descriptions of everything are brilliant. I believe you ought to write additional articles that motivate us to seek english literature dissertation help . I have another benefit that is important to your topic. If I hadn't found your website, I would have missed the knowledge that was profitable. So go ahead and share. Perhaps I should see more of you.
Your article is appreciated. I am glad you share it. houses in gwalior
The least complex sort of Centrifugal Governor is the Watt Governor. In the past article, we have talked about the Centrifugal governer exhaustively. In this article, we will talk about the Watt Governor in more detail.
The fundamental working standard behind Watt governor is the adjusting of the radial power. So these go under the Centrifugal Governors.
The realm of Global Trade Services plays a pivotal role in connecting businesses with international markets, offering tailored strategies that address the unique challenges of cross-border transactions. This includes assistance with documentation, risk management, and supply chain optimization, all aimed at streamlining the export and import processes.
By utilizing advanced technologies and industry insights, these services empower organizations to maximize their competitive advantage and achieve sustainable growth in an increasingly interconnected world.
Post a Comment